|
What's new in this version: Avocode 4.0.0 (64-bit)
New features:
Confluence integration:
- We’re introducing another addition to our Company plan - Avocode for Confluence. It enables you to embed designs and symbols from Avocode into your Confluence pages and docs with previews that always reflect the latest version in Avocode and carry links to specs and comments
Avocode 3.9.6 (64-bit)
- We have fixed a Photoshop design loading bug in the desktop app. Now when you upload PSDs via the web app, they will appear in the desktop app as expected
Avocode 3.9.5 (64-bit)
- Change log not available for this version
Avocode 3.9.4 (64-bit)
New features:
Confluence integration:
- We’re introducing another addition to our Company plan - Avocode for Confluence. It enables you to embed designs and symbols from Avocode into your Confluence pages and docs with previews that always reflect the latest version in Avocode and carry links to specs and comments
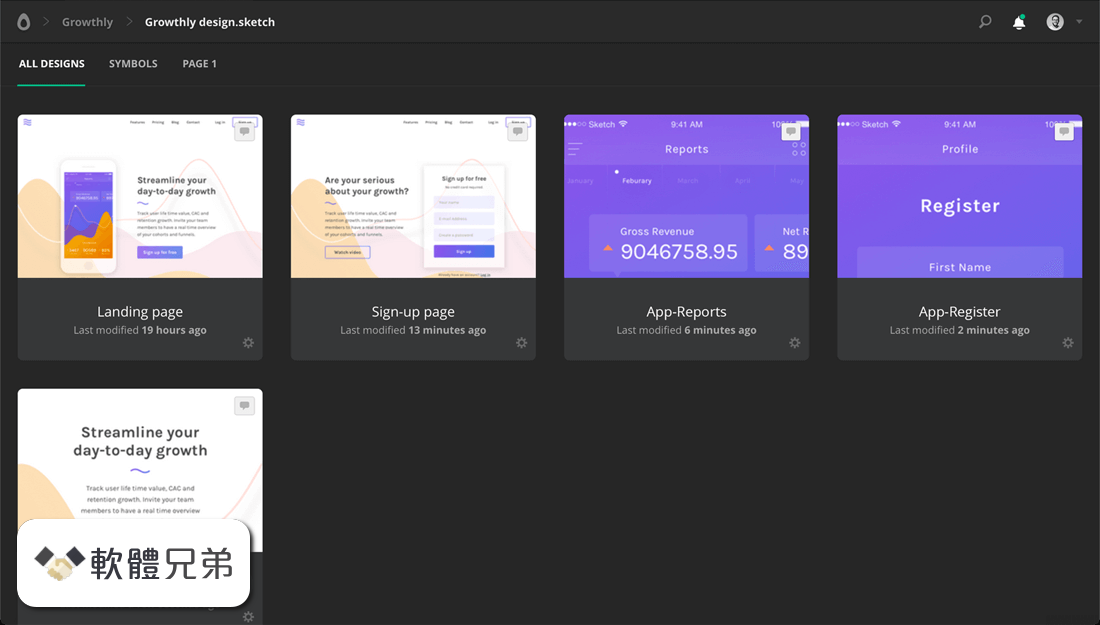
New design preview thumbnails:
- We have redesigned design file and subfolder thumbnails to help you see what’s inside without having to open every folder. The previews are generated from the latest four uploaded and processed design artboards inside the given folder
Improvements:
- Your projects now load faster. You’ll notice the difference, especially if you have a lot of projects or if you are working within more teams inside Avocode.
- We have updated the list of currently available Integrations in the Team settings
- Based on many user requests, we have disabled the option to download source files for Guest users
Bug fixes:
- We have fixed a rendering issue that sometimes added a white shadow behind bitmap layers in Adobe XD files. We have fixed a bug that appeared when selecting vector shape icons from Figma files in the Inspect mode. We have fixed a snapping issue with design Guides that are close to the edge of the Inspect mode
Avocode 3.9.3 (64-bit)
New features:
Jira integration:
- We’re excited to introduce a new feature in the Company subscription plan - the long-awaited Jira integration. It enables you to add share links to issues to see up-to-date Avocode design previews in Jira with links to specs and comments. This way, everyone on your team can always access the latest design version. You can link unlimited design artboards from different files and projects to one Jira issue. Learn more.
Improvements:
- We have simplified the right sidebar in the Project manager across the whole app to better reflect the context of opened/selected projects and designs
- We’ve polished the Dark mode top-bar in the desktop app
Bug fixes:
- We have fixed crashes in the desktop app that appeared after clicking the mouse middle wheel or clicking while holding the CMD key
- We have fixed an issue in the desktop app that appeared after entering numbers in the search field
- Uploading of assets in the PNG, JPEG, and PSD file formats as versions via the Dropbox integration should now work correctly
- We have fixed an issue in the list view that appeared when you had only one file in the project or subfolder
Avocode 3.9.2 (64-bit)
- Improvements: we have updated our core infrastructure to Electron 5 to improve stability and performance of our desktop app
Avocode 3.9.1 (64-bit)
New features:
- Version Descriptions
- From now on, you can describe what has changed in each design file version synced to Avocode. You can add or edit descriptions both to newly added versions as well as any old version down the history. Your version description is visible and editable in the Version switcher dropdown
Bug fixes:
- We have fixed the loading state and a little CSS bug in the design Previews window which you can open by hitting SPACE key in the Project manager
- Figma files synced before the 3.9 update should be displayed correctly in the Lite mode now. If you’d like to use the fully-featured Inspect mode for Figma designs (especially the image export feature), please re-sync them from Figma
Avocode 3.9.0 (64-bit)
Improvements:
- Improved Figma integration
- We’re happy to introduce a much faster integration with Figma. Also, we have improved our rendering of Figma files so you can finally export any selection of layers as PNG, JPEG, WebP, or SVG
Bug fixes:
- We have fixed a scrolling issue of Figma files in the Comment mode
- We have improved our Sketch local processing so all files uploaded via the desktop should be rendered correctly
- We have fixed a UI bug on design previews in the Project manager
Avocode 3.8.4 (64-bit)
- Change log not available for this version
Avocode 3.8.3 (64-bit)
- We have fixed a desktop app installation issue that appeared while the .avocode folder was being created in the home directory
Avocode 3.8.2 (64-bit)
- We have introduced several security improvements in our code base and core infrastructure to make sure the Avocode app stays immune to attacks
Avocode 3.8.1 (64-bit)
Bug fixes:
- A partial Sketch file sync (when you add only some artboards via the plugin) issue that triggered the import modal twice
- A missing preview in the image export modal that disappeared when you opened designs in multiple tabs
- A text rendering issue that appeared at 1000% zoom
- Image export preview background scaling for Safari browsers
Avocode 3.8.0 (64-bit)
Bug fixes:
- We fixed an issue that appeared after changing the project settings (like name, export path, or platform)
- When you create a vector shape with the pen tool in Sketch with one intersection point and two closed paths, the fill of these paths changes based on the position of the intersection point. We have finally found a workaround to display such shapes correctly in Avocode
Improvements:
Faster Sketch file import:
- We have significantly improved Sketch file import in the desktop app. Now, when you sync a Sketch file, upload is skipped completely, and design parsing and rendering is done locally in the desktop app so you could access your design layers as soon as possible. In the meantime, the design is also uploaded to the cloud, so you or other team members could open it online
Avocode 3.7.4 (64-bit)
Bug fixes:
- We fixed an issue that appeared after changing the project settings (like name, export path, or platform)
- Winding rule fix for Sketch files
Avocode 3.7.2 (64-bit)
Improvements:
SVG export improvements:
- We know that SVG export is an essential feature in Avocode, so we keep improving it. In this update, you can enjoy compatibility with SVG sprites, correct export of vector shapes with rounded corners and also SVG export of layers with clipping effects in Photoshop files
Bug fixes:
- When you reopened Photoshop designs in the 3.7.1 update, bitmaps with masks would fail to load. We’re happy to say that this regression is fixed in this update
- The export preview in the inspector panel now correctly loads the whole design when no layers are selected
Avocode 3.7.1 (64-bit)
Improvements:
Display Retina-ready designs:
- We have added a new option for displaying your designs in retina ready resolution to the App preferences. This way you can look at and present your designs in extreme detail
Bug fixes:
- While searching for Sketch artboards which were synced to Avocode via the plugin (Sync selected option) you should be able to open them without any issues
- fixed the behavior of layouts and grids in the designs
- fixed the mention feature in Comment mode
- improved upload error notifications
- fixed the flow when you delete the last artboard in a Sketch page
Avocode 3.7.0 (64-bit)
New features:
- Now you can download any state of the design file you kept in the version history. Just switch to the respective version in the Project manager and hit DOWNLOAD in the right sidebar or from the design preview contextual menu.
Improvements:
- Newly added design files are now opened up to 3X faster. The reason is that the app is no longer waiting for bitmaps and the design preview and renders only the viewport that you’re seeing
- Newly added design files will be rendered sharply up to 400% zoom. When it comes to vector shapes, they even scale up to 1000%. This way you can look at and present your designs in extreme detail. If your computer doesn’t have enough power to run our progressive rendering, you can disable smooth design scaling in the App preferences
- Adobe XD import in the desktop app is now up to 3X faster, especially when it comes to larger files with a lot of artboards. When you import an XD file, upload is skipped completely, and design parsing and rendering is done locally so you could access your design layers as soon as possible. In the meantime, the design is also uploaded to the cloud, so you or other team members could open it online
- Now you can purchase a subscription or update your credit card right in the desktop app.
- We have added buttons to Inspect, Comment, and Share in the Preview mode.
Bug fixes:
- We have fixed an issue with scrolling and exiting the Prototype mode
- When you import multiple design files via our Dropbox integration that already existed in the project, they will be added as new versions
- When you have only one design file in a project, opening the project will now direct you straight to the file, so you can see the designs within as soon as possible
- The sum of all your comments on a design artboard is now indicated also in the Inspect mode
- Projects and subfolders are now visually distinguished in the import modal that appears during sync via a plugin from Sketch
- Search in projects now lists also files in nested subfolders
- We have added a View in Figma button to Figma files, that navigates to the source file in Figma where you can either edit it or download it
- Members with limited access to projects no longer can create or delete projects
Avocode 3.6.12 (64-bit)
- Bug fixes: We have fixed the option to Sync Selected Artboards from Sketch plugin for large Sketch design files
Avocode 3.6.11 (64-bit)
Improvements:
Smart naming of exported assets:
- We have re-added a feature for saving exported image assets into separate folders. When you add a common slash / in front of the image asset name, it will add it into a special folder. For example, when you name an asset: /2x/image - Avocode will create a folder “2x” and add the asset called “image” inside. If the folder “2x” already exists, Avocode will simply select it and insert the asset called “image” inside. This is especially handy for saving assets in different resolutions in separate folders
Bug fixes:
- text visibility in the “Invite member” confirmation modal for the Light theme
- the ability to open Sketch file even before the upload is finished
- improved the performance of sync after designs are uploaded
- gradient code generation in the Android code template
- fixed private link sharing from search
Avocode 3.6.10 (64-bit)
Electron 4 update:
- We have updated our core infrastructure to Electron 4 to improve stability and performance of our desktop app. This update also fixes the proxy issues that some of our users experienced on Windows and Linux with a slower internet connection
Better rendering of Adobe Illustrator files:
- We’ve improved color rendering of unique color modes
- We’ve fixed bitmap bounds calculations and multiple clipping masks rendering. Soon we’ll release another improvement of clipping masks on group layers
Avocode 3.6.9 (64-bit)
Bug fixes:
- the design search by URL in the desktop app
- a 404 bug when opening a design via a private link
Avocode 3.6.8 (64-bit)
Bug fixes:
- The option to log in to your desktop app via browser is back
- Log out issue after restarting the app has been fixed
- We’ve fixed regressions that appeared after uploading a new version
- Texts from hidden design layers are now accessible in Avocode. Just click on the eye icon in the layer panel to display them
- We have fixed a processing issue that made design previews look disabled after file import
Avocode 3.6.7 (64-bit)
- We’re temporarily hiding the option to log in to your desktop app via browser. A fix will be released soon.
Avocode 3.6.6 (64-bit)
Improvements:
Adobe Illustrator Beta support is here:
- We have overhauled our parsing and rendering technology for AI files, resulting in 10x faster performance, more stable import and significantly more precise rendering. Additionally, AI artboard names are now displayed correctly in Avocode. This means that our AI support is no longer experimental. There are still some improvements to be done, so it’s now in a Beta state
Login device limit:
- For security reasons, we have limited the number of logged in devices to three at a time. If you need to log in to your account from a new device, you will need to log out from the previous sessions
Bug fixes:
- We have fixed a plan upgrade issue caused by the Slack integration
- We got rid of meaningless error notification for Team members
Avocode 3.6.5 (64-bit)
Improvements:
- Team settings in the desktop app
- You can now manage team members and billing in the desktop app
Comment count:
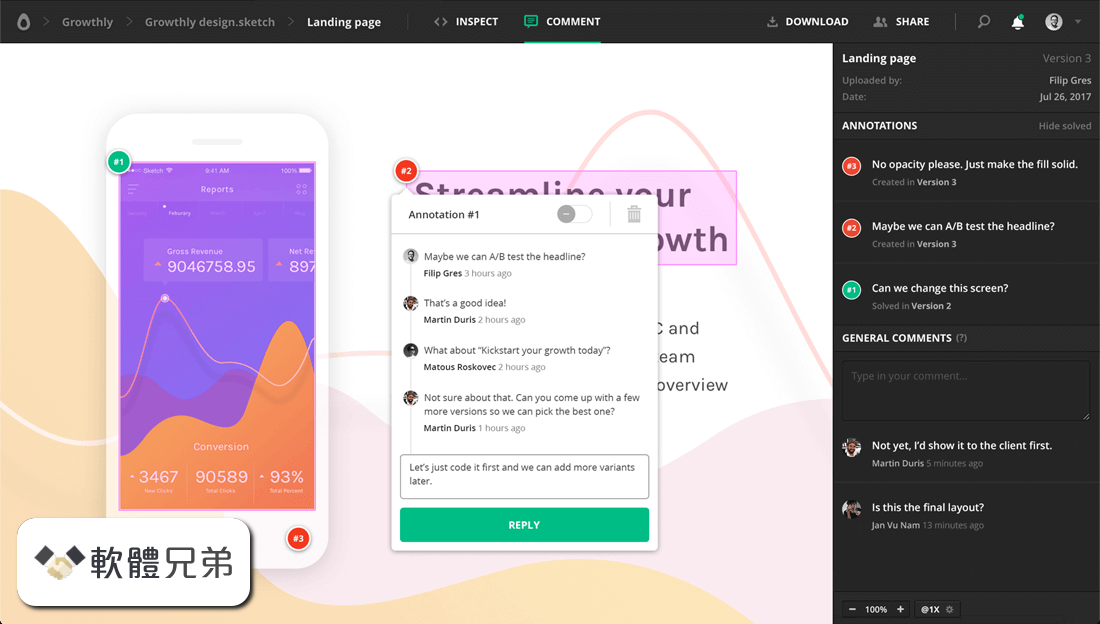
- When you switch to the List view in the Project manager, there is an indication of how many comments each design artboard has. When you click on the comment icon, the design will open in the Comment mode
Dropbox upload from the design version switcher:
- You can now upload designs via Dropbox right from the version switcher
- New activities in sidebar
- We added an information a:bout a newly uploaded design via Dropbox to activities in sidebar
- Pending invite request notification
- From now you will see a notification when there is a pending invite request from a user outside of your team
Bug Fixes:
- Export of files with illegal characters in their names should work on Windows
- Fixed vertical ruler being positioned under sidebar of .ai files
Avocode 3.6.4 (64-bit)
- Change log not available for this version
Avocode 3.6.3 (64-bit)
- Design processing of prototypes now finishes correctly before you can actually access the design file in Avocode
- We have fixed an issue with layer bound in the Design view
- We have polished the UI of the Prototype mode. Btw, we’ll be happy for any feedback you might have regarding playing prototypes in Avocode
- We have fixed an 403 error when opening a Sketch artboard
Avocode 3.6.2 (64-bit)
- We have fixed an issue that was hiding some layers in Figma symbols
Avocode 3.6.1 (64-bit)
- We have fixed a bug that caused a crash report when when a layer was selected in PSD and Figma design files
Avocode 3.5.6 (64-bit)
- We have fixed a display issue of Design guides that appeared when you had multiple designs opened
- We have fixed an issue that appeared on older PCs and Macs that was slowing down the app, for example, when opening a new tab
Avocode 3.5.5 (64-bit)
- We have fixed macOS desktop app auto-update
Avocode 3.5.4 (64-bit)
- We have fixed a regression that caused issues in our Photoshop and Illustrator plugins
Avocode 3.5.3 (64-bit)
- We have updated our core infrastructure to Electron 3 to enable more users to take advantage of our Monroe rendering. By default, Monroe engine will be now enabled to all users. If you’re still experiencing some troubles (mainly seeing Lite mode in design formats other than Figma), please get back to us at [email protected] Meanwhile, disabling the Monroe rendering in App preferences should help
Avocode 3.5.2 (64-bit)
Improvements:
- Sketch 52 design file support
- We now support import of Sketch design files that were created/saved in Sketch 52
Bug fixes:
- We have fixed the version upload abortion bug that was causing the deletion of the whole design file. We apologize for any issues this might have caused
Avocode 3.5.1 (64-bit)
- We have significantly sped up Photoshop file import in the desktop app. When you import a PSD, upload is skipped completely, and design parsing and rendering is done locally so you could access your design layers as soon as possible. In the meantime, the design is also uploaded to the cloud, so you or other team members could open it online
- Pixel checker transparent background has been fixed for some Linux distributions
- Adobe XD plugin now syncs also special characters to Avocode
- Searching and importing missing font collections should work as expected in the desktop app
Avocode 3.4.1 (64-bit)
- Exported assets from designs for mobile platforms (iOS and Android) were missing a default (1x) scale variant
- Measure tool now works between layers and guides and between guides themselves
- Slices can now be expanded by shift-clicking on other layers again
- We have fixed the CMD+R shortcut for Developer's guides
Avocode 3.4.0 (64-bit)
New features:
- Adobe Illustrator experimental support and a new Illustrator plugin
- We're excited to release a first public experimental Illustrator file format support. You can import your .ai files to Avocode directly or via a plugin (installed automatically with Avocode desktop app). At the moment you can select and export layers, however the layer panel is not included in this version. To make sure your .ai file is displayed correctly, always save it as PDF compatible and that all objects that you want to hand-off to the developer are places on artboards. Also please check that you're using RGB color profile.
- Layout Grid and Regular Grid
- Finally, you can show Layout Grid and Regular Grid on Sketch, XD, and Figma artboards to measure columns and objects better. Read more.
Improvements:
- New Photoshop plugin
- We’ve completely rebuilt the Photoshop plugin to sync designs faster. It's installed automatically with Avocode desktop app. When you sync a design, Avocode app is automatically launched so you could assign the file to a project or subfolder. Read more.
- Support for Typekit fonts
- If your imported design is missing a font, that is not even in your system; you can now pull it from your Typekit. All you need is to have an active Adobe Typekit account set up on your computer. Avocode will automatically find the missing font file and give you an option to upload it into your Avocode team so it would appear in all designs where it is used. Learn more.
Bug fixes:
- We have fixed incorrectly rendered Sketch Symbols
Avocode 3.3.2 (64-bit)
- We have fixed a rendering issue that caused incorrect display of rotated layer masks in Adobe XD files
- Design preview in the Project manager now shows the correct version of design artboards
- Project manager contextual sidebar now shows the exact number of artboards in a Sketch file - both in the web app and the desktop app
Avocode 3.3.1 (64-bit)
- We've improved sorting in the Project manager when design and artboard names start with numbers. To give you an example, numbers will now be sorted in this order: 1 2 3 4 10 11 12
- We’ve fixed a regression when some users could not download Sketch and XD design files
- We've fixed broken Design settings for Sketch and XD design groups
- We’ve fixed incorrect version number that appeared in the breadcrumbs
Avocode 3.2.0 (64-bit)
Create a new team with the same e-mail:
- To create a new Avocode team, go to app.avocode.com, click on your profile avatar in the top right corner and then click on “Switch team”. In the pop-up window, click “Create a new team” and name it
Auto-locating missing font files resolved:
- We have found a new technology to recognize font files that are missing in your design, auto-locate them in your Font book (on macOS, Windows, or Linux) and offer for import
Avocode 3.1.1 (64-bit)
Improvements:
Design preview on mobile devices:
- Now, you can finally preview designs on mobile devices when someone sends you a n Avocode sharing link. You can also switch between individual versions of the design. Commenting on mobile devices will be added later on.
Bug fixes:
- We have fixed an issue in the design name dropdown for quick navigation between design screens. Now, when you switch to a different screen the design name will be changed accordingly.
- We were forced to roll back the auto-recognition of missing font files in the user font book due to unexpected issues that our users have reported. We're currently investigating the issue and hope to add this feature in the upcoming updates.
Avocode 3.1.0 (64-bit)
New features:
Design overview:
- Now you can see a list of all colors and fonts (including font-size) that appear in a design (PSD) or artboards (Sketch, XD, Figma) directly in the Inspect mode. Just click off of the design canvas or select the artboard in the layer panel. Then you can pick one color or a font, click on “Show layers”, and all layers with this style will be selected both on the canvas and in the layer panel. If you hold the ALT key and click on a layer in the layer panel, the design canvas will automatically reposition so you can see it. When you're using the Design overview, you can also select a font and click View in Typekit or View on Google Fonts in the dropdown to get to the respective font file in the browser.
Sketch direct import is out of Beta:
- Based on thousands of Sketch files, that were imported during the last months since the introduction of Sketch file direct import, we have optimized our design parser to represent your designs in Avocode even more precisely. If you stumble upon on design import or rendering issues, please let us know at [email protected]
Drop-down switcher for designs/artboards:
- Finally, you can quickly navigate between Sketch, XD, or Figma artboards directly from the design name breadcrumbs in the Inspect mode or the Comment mode. When it comes to PSD, PNG and JPEG files, the name drop-down will lead to other files in the same project or project subfolder that you're currently in.
Drop-down switcher for design versions:
- There is also a new faster way to change versions. Versions are no longer hidden in a separate tab in the left panel, but the version number (along with a drop-down of all versions) is now next to the name breadcrumbs in the Inspect mode and in the Comment mode.
Improvements:
Missing font file upload:
- If a missing font file appears on your computer, Avocode can now auto-locate the file in your Font book (on macOS, Windows, or Linux) and offer for import. You can also upload missing font files by drag & dropping them to the Font import modal in the Inspect mode.
- 32bit version of the desktop app will no longer be supported
- Since the number of users using 32-bit systems is continually dropping, and the development for 32-bit systems is rather time-consuming (specific bugs and issues appear only on 32-bit systems) we have decided to drop the support completely to dedicate more time to improve Avocode and create new exciting features for the majority of our users. You can still use the 32-bit version of Avocode 3.0, but you won't be receiving any new updates as long as you're on a 32-bit operating system. You will always be able to use the latest web version of Avocode app at app.avocode.com.
Bug fixes:
- Minor bug fixes
Avocode 3.0.0 (64-bit)
New features:
- Light theme: We're excited to introduce you the last bit of the Avocode 3 update - the Light theme! To choose your preferred look, just go to App preferences (CMD/CTRL + ,).
- New Sketch plugin: While you can import Sketch designs directly to Avocode, we're still improving our Sketch plugin. This latest version supports Sketch Symbols with Overrides and Sketch Resizable Symbols. It works hand in hand with our Monroe rendering which means the plugin does fewer tasks during design sync and is significantly faster.
Improvements:
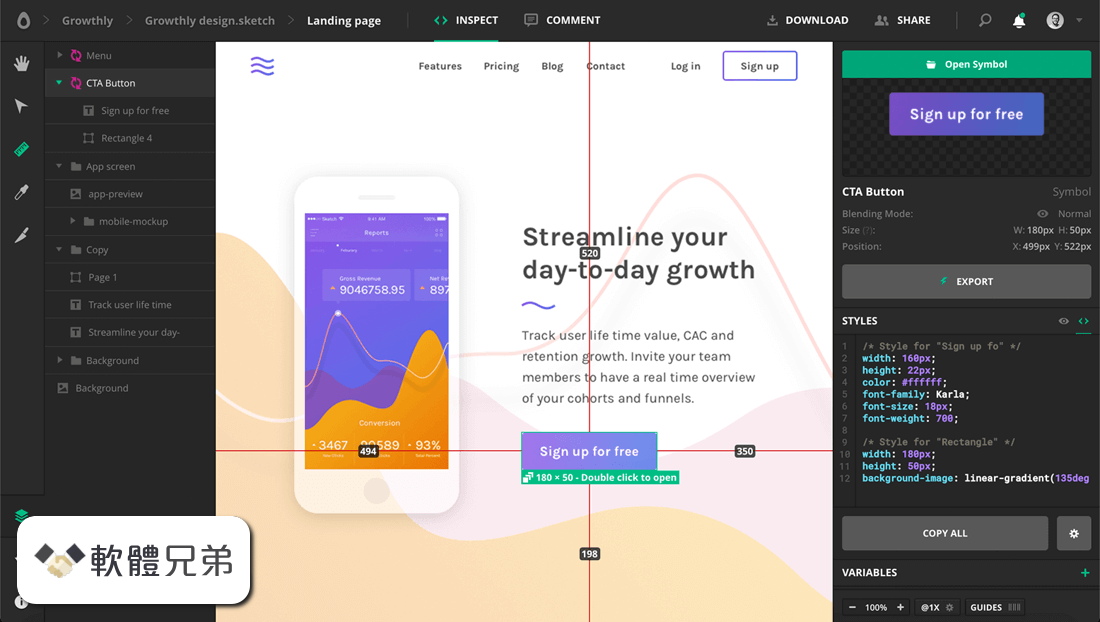
- Code export panel: Based on many user requests Code export is now the default state in the right contextual panel in the Inspect mode. To show layer Styles, just click on the eye icon on top of the Code panel.
- Auto-update: We’ve added a less intrusive way of updating your desktop app. This is good news especially for Linux users since they update overly does no longer show up each time when you launch the desktop app, but there is a static update badge in the top right corner.
Avocode 4.0.0 (64-bit) 相關參考資料
Avocode (64-bit) Download (2020 Latest) for Windows 10, 8, 7
Open PSD & Sketch designs on Windows PC with Avocode 64-bit. Generate CSS, Swift & XML straight from layers and export images, colors, ...
https://www.filehorse.com
Avocode 4.0.0 (64-bit) for Windows 軟體資訊交流 - winXmac軟體社群
Avocode 4.0.0 (64-bit) for Windows 軟體資訊交流、介紹、教學與下載,打開PSD& 使用Avocode 64 位在Windows PC 上進行草圖設計。生成CSS,Swift&amp ...
https://winxmac.com
Avocode 4.0.0 (64-bit) 軟體下載 Download :: 軟體兄弟
打開PSD& 使用Avocode 64 位在Windows PC 上進行草圖設計。生成CSS,Swift& XML 直接從圖層中導出圖像,顏色,字體,樣式,大小和尺寸。邀請您 ...
https://softwarebrother.com
Avocode 4.0.0 (64-bit) 軟體資訊介紹 | 電腦資訊007情報站
Avocode (64-bit)軟體資訊介紹&下載,打開PSD& 使用Avocode 64 位在Windows PC 上進行草圖設計。生成CSS,Swift& XML 直接從圖層中導出圖像, ...
https://file007.com
Avocode 4.0.1 (64-bit) for Windows 軟體資訊交流 - winXmac軟體社群
Avocode 4.0.0 (64-bit) New features: Confluence integration: - We're introducing another addition to our Company plan - Avocode for Confluence. It enables you ...
https://winxmac.com
Avocode 4.0.1 (64-bit) 軟體下載 Download :: 軟體兄弟
Avocode 4.0.0 (64-bit) New features: Confluence integration: - We're introducing another addition to our Company plan - Avocode for Confluence. It enables you ...
https://softwarebrother.com
Avocode 4.0.1 (64-bit) 軟體資訊介紹 | 電腦資訊007情報站
Avocode 4.0.0 (64-bit) New features: Confluence integration: - We're introducing another addition to our Company plan - Avocode for Confluence. It enables you ...
https://file007.com
Avocode 4.4.0 (64-bit) Download for Windows 10, 8, 7
Open PSD & Sketch designs on Windows PC with Avocode 64-bit. Generate CSS, Swift & XML straight from layers and export images, colors, ...
https://www.filehorse.com
|