WYSIWYG Web Builder 12.5.2
IceCream Screen Recorder 產品特點:
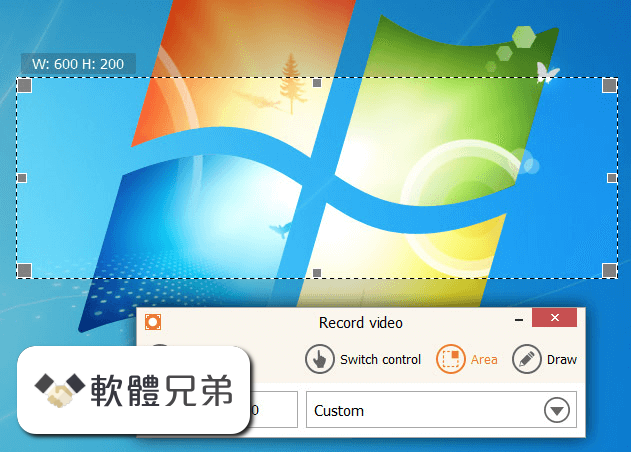
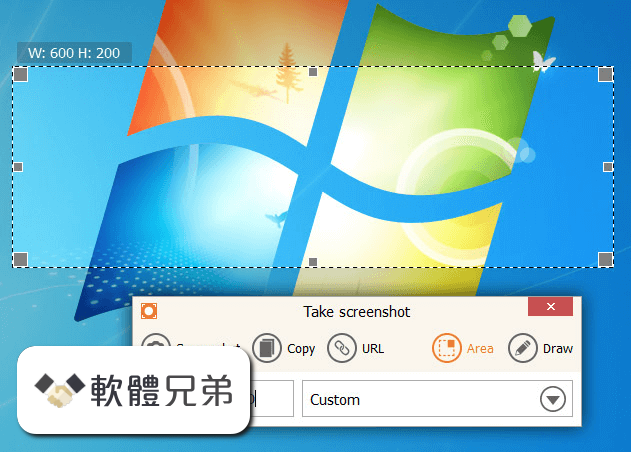
區域選擇
選擇您想要截屏的屏幕區域或製作一個視頻在一個單一的點擊。  繪圖面板
繪圖面板
在進行屏幕截圖的同時繪製,輪廓並在屏幕截圖或視頻中添加箭頭或文字。  項目歷史
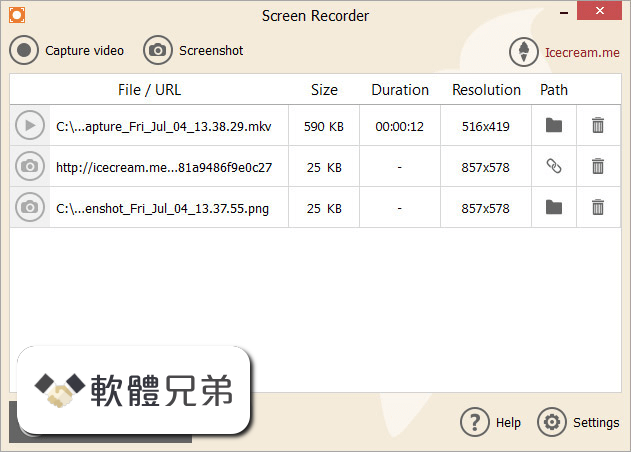
項目歷史
快速訪問所有捕獲的視頻和屏幕截圖。
添加水印
添加自己的水印到屏幕截圖。  添加 webcam
添加 webcam
錄製網絡攝像頭以及錄製屏幕。  視頻質量
視頻質量
選擇屏幕錄像機的輸出視頻質量.
音頻設置
更改麥克風的音量和系統聲音。  Clipboard
Clipboard
將截圖保存到剪貼板,並通過 Skype 或電子郵件即時分享.
Settings
隱藏光標或桌面圖標,並在屏幕截圖期間禁用屏幕保護程序(如有必要)。  屏幕截圖至 URL
屏幕截圖至 URL
單擊即可將屏幕截圖發送至 IceCream Apps 服務器,獲取簡短網址並與任何人分享。下載 IceCream Screen Recorder 用於 Windows 的脫機安裝程序安裝.
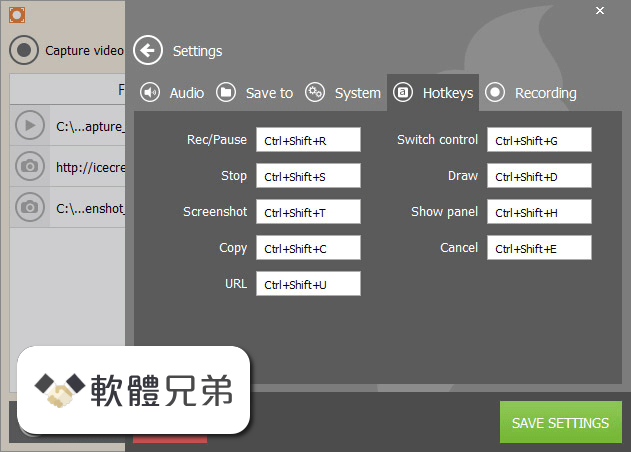
使用熱鍵
管理屏幕截圖或截圖的過程.
注意:10 分鐘的記錄時間限制。您只能將錄音保存到 MKV.
也可用:下載 IceCream Screen Recorder 為 Mac
ScreenShot





| 軟體資訊 | |
|---|---|
| 檔案版本 | WYSIWYG Web Builder 12.5.2 |
| 檔案名稱 | webbuilder12.zip |
| 檔案大小 | 8.9 MB |
| 系統 | Windows XP / Vista / Windows 7 / Windows 8 / Windows 10 |
| 軟體類型 | 未分類 |
| 作者 | IceCream Apps |
| 官網 | http://icecreamapps.com/Screen-Recorder/ |
| 更新日期 | 2018-05-05 |
| 更新日誌 | |
|
What's new in this version: WYSIWYG Web Builder 12.5.2 Available options: , , , , ,
YouTube: - New feature: Added 'Enable JS API' option This option enables the player to be controlled via JavaScript Player API calls Only works in modern browsers! http://caniusecom/#search=postMessage - New feature: Added support for YouTube events (play, pause, ended etc) Requires 'Enable JS API' - New feature: play, pause actions in events can now be used to control the YouTube video Requires 'Enable JS API' Vimeo: - New feature: Added support for Vimeo events (play, pause, ended etc) - New feature: play, pause actions in events can now be used to control the Vimeo video Requires 'Enable JS API' SlideShow: - New feature: Added 'Flip Horizontal' and 'Flip Vertical' animations (uses CSS3 transforms) - New feature: Added 'Fan' and 'Block Scale' animations - New feature: Added animations to caption: fade, slide, rotate, scale, translate - New feature: Added 'CSS3 animation' option Select animations created with the Animation Manager A different animation can be selected for 'show' and 'hide' to create sophisticated slideshow - New feature: Added Instagram integration This makes it possible to feed the slideshow with images from your Instragram account Photo Gallery: - Improved: Now includes galleria 154, which makes it possible to use the lightbox/galleria in responsive layouts - New feature: The Photo Gallery uses and tags when ‘Use HTML5 Semantic Tags (in Tools->Options->HTML) is enabled - New feature: Added Instagram integration This makes it possible to feed the photo gallery with images from your Instragram account Photo Collage: - New feature: Added 'Photo Collage' object Introduces a cool new way to display your images More than 30 layout variants are available - The Photo collage object is flexible so it can be used in layout grids and responsive layouts Also supports lightboxes, instragram integration, load animations and more RollOver Image: - New feature: Added 'Flip Horizontal' and 'Flip Vertical' animations (uses CSS3 transforms) FontAwesome: - Improved: The icons in the FontAwesome Gallery of the Ribbon are now categorized to make it easier to find icons (based on the categories on the FontAwesome website: http://fontawesomeio/icons/) - New feature: Added support for rotation Note: this uses CSS3 transforms - New feature: Added 'Publish as svg' option This will output the icon as embedded SVG (scalable vector image) instead as font This greatly reduces the overal size of the website if you only use a few fontawasome icons Material Icons: - New feature: Added support for Google's Material Design Icons(https://materialio/icons/) Adds more than 900 new icons The Material Icon object supports the same featutes as FontAwesome ClipArt: - New feature: Added support for Material Icons, so you can also publish the new icon as an image Forms: - Improved: Maximum file size is now set in the script instead of using an hidden form field for better security - Improved: It is now also possible to use variables in the subject of the email message (PHP Mailer or rich text must be enabled) - New feature: Added the ability to set ID property for hidden fields - New feature: Added option to include page name/refferer in form data - New feature: Added option to configure the auto responder email input field - New feature: Added 'Full Width' option to Editbox, TextArea, Combobox, Label and Button This makes it possible to switch between block (100%) and inline mode (fixed width) when used in a Layout Grid - New feature: Added the ability to send form data to an email address based on the selection in a combobox Users can select a 'department' from a dropdown menu, and have the email sent to just that department's email address Form Conditions and Calculations: - New feature: Added 'Conditions' This makes it possible to show/hide/enable/disable other objects based on the value or selection of an form input field For example you can disable the form's submit button until the user checks a box - New feature: Added the posibilty to do calculations in form fields Calculations are available in the 'Conditions' section of input fields They can be used to calculate a value based on values or selections of other input fields For example to calculate the total price of an item in a webshop based on the selected options - Conditions/calculations options are available for Editbox, TextArea, Combobox, Checkbox and Radio Button File Upload: - New feature: Added 'Accept multiple files' option To select multiple files, hold down the CTRL or SHIFT key while selecting - New feature: It is now possible to customize the style of the File Upload object The button and editbox each can have their own styling This new behavior can be disabled with the 'use default browser styling' (This is enabled for older projects for backwards compatibility) - New feature: Added 'Padding' option Note: left padding will be used for the editbox and the right padding for the button - New feature: Added 'Place Holder' option Specifies a short hint to help the user to fill out the input field - New feature: Added "Button text' option This makes it possible to customize the text of the button Editbox/Text Area: - New feature: Added "Spellcheck' option The HTML5 spellcheck attribute specifies whether the element is to have its spelling and grammar checked or not Checkbox/Radio Button: - New feature: It is now possible to customize the style (and size) of the Checkbox/Radio Button object to override the default browser appearance This also make the Checkbox/Radio Button responsive so it can have a different size (and color) in breakpoints This new behavior can be disabled with the 'use default browser styling' (This is enabled for older projects for backwards compatibility) Login Tools: - New feature: Added 'Enable error reporting' to Login Admin for debugging purposes - New feature: Added 'checkbox' option to custom profile fields Layout Grid: - Improved: gutter, padding and margin are now responsive, so they can have different values in breakpoints - New feature: Added background overlay option This uses the specified background color (and alpha value) to add and an overlay to the background image - New feature: Added the ability to use a video as background Supported are Youtube and Vimeo URLs - New feature: Added 'Use Flexbox' option When this option is enabled, the grid will use CSS flexbox layout This results in cleaner code and also enables some extra features like vertical alignment and entire column will be filled with the background - Note that this is a relative new CSS feature, it is not supported by older browsers (< IE11) http://caniusecom/#feat=flexbox - New feature: Different column widths in breakpoints - New feature: Different column counts in breakpoint - New feature: Added the ability to hide columns in breakpoints - New feature: Added 'overflow' option This determines what happen when columns that do not fit in the current row Overflow columns can be hidden, 100% or have custom value - New feature: Added vertical alignment option to columns Note this only works when CSS flexbox is used! - New feature: Added the ability to set the layout grid fixed to the top of the page Flex Container: - New feature: Add support for CSS flexbox! The flexbox container is a great new way to implement layouts Master Object/Page: - Improved: A warning is displayed when using the same master page on the same page the same master page will result in duplicated IDs and other conflicts - New feature: Master objects can now be used inside a Layout Grid The object becomes flexible/floating when it's part of a layout grid Note that the objects on a master page should also be floating for the best results Events: - New feature: Added 'CSS3 Animate' action This will trigger a CSS3 animation from the animation manager So it's no longer necesarry to manually create a seperate style for this (WWB will do this automatically) - New feature: Added 'onscrollreveal', 'onscrollhide' and 'onscrollrevealpartial' events to most objects These events were previous only available for the bookmark object Note: these events do not work for hidden objects becuase if an object is hidden then it has an undefined position in the HTML document, therefor it's not possible to determine whether the object is inside the viewport - New feature: Added support for events to links in navigation objects: BreadCrumb, CSS Menu, Mega Menu, Navigation Bar, Pagination, Panel Menu, Responsive Menu, Slide Menu, Tab Menu, Text Menu, jQuery ListView and jQuery Menu Table: - Improved: The sort tool now includes all data in the table So for example if you sort a column then the other columns will be moved too Also the style of the cells will be included, not only the text, so cells keep their own styling - New feature: Added cell alignment options to the Ribbon and context menu of the table to quickly set the alignment of one or multiple table cells - New feature: Added border-collapse option The border-collapse property sets whether the table borders are collapsed into a single border or detached as in standard HTML - New feature: Added the possibility to set the border-width of table cells This replaces 'enable cell borders' - New feature: Added 'Hover rows color' option to enable a hover state on table rows - New feature: Added 'Striped row color' option to add zebra-striping to the table rows - New feature: Added 'Header row' option This will output the first row as header cells (instead or) - New feature: Added 'Table Styles' gallery This allows you to quickly update the style of your tables You may know this feature from MS Office 30 predefined styles are currently available - New feature: Added size mode 'Automatic' (in addition to 'pixels' and 'percentages') When using this mode the table cells will be automatically sized based on their content This makes it possible to use a table in layout grid layouts - New feature: Added 'Import data from text file' A quick way to get data from a comma seperated text file into the table - New feature: Added the possibility to add objects inside table cells The main purpose of this feature is to make images part of a table CSS3 Animations and Transitions: - New feature: Added 10 new CSS3 animations to the Animation Manager: animate-rotate-in-left, animate-rotate-in-right, animate-rotate-out-left, animate-rotate-out-right, heartbeat-1, heartbeat-2, transform-peek, transform-scale-in, transform-scale-out, transform-shiver - New feature: Added background, border (short hand), display and position properties to animatable properties These may be useful for scroll transitions - New feature: Added "Copy' buttons to quickly clone animations and transitions - New feature: Added scroll transitions This allows you to animate CSS properties of objects depending on the horizontal scrollbar position For example you can set the opacity (fading) of an object based on the scroll position Of move/rotate/scale objects into place when it scrolls into view Image: - Improved: WWB now preserves the original filename when using filters (instead of generating a unique name) You can still change it with ‘Allocated filenames’, if you like - New feature: Added ‘Color overlay’ filter to the image object Often used in websites to create a ‘dim’ effect Picture: - New feature: Add 'Picture' object The HTML5 element is a container used to specify multiple images for different viewport or screen resolutions The browser will choose the most suitable image according to the current layout of the page and the device it will be displayed on - You can specify different images for breakpoints It also supports high resolution displays using pixel density descriptors such as 1x, 15x, 2x, and 3x For example you can include different versions of the image by using names like: [email protected], [email protected] - The picture object supports rotation using standard CSS3 transforms Plus expirimental support for CSS3 filters (blur, contrast, brightness, hue, saturation, negative, sepia, grayscale) Rollover Layer: - New feature: Add 'RollOver Layer' object A RollOver Layer works just like the RollOver image, but instead of just images you can now use any type of objects In additional to fixed mode (where you can place obejct anywhere you want), the object also supports floating mode so it can be used in Layout grids Mega Menu: - Improved: It is now possible to hide the arrows/icons (select the last item in the icon list) - Improved: To disable categories, set all Category names to This will hide the Category header in the menu Responsive Menu: - New feature: Added the possibility to set the menu alignment Breadcrumb Menu: - Improved: CSS3 Transitions are now applied to the menu items For example, to rotate, scale or modify the style of an item on hover - New feature: Added the possibility to set the menu alignment - New feature: Added ‘Full Width’ property so the menu can be stretched to the full width of its container (when used inside a layout grid) Line: - New feature: Added support for line styles: solid, dotted, dashed, double, groove, ridge Page Properties->Style: - New feature: Added ‘Enable Responsive Fonts’ option to the default text settings (in Page Properties) This sets the default for new text objects Scale: - New feature: Added ‘Scale’ to the Arrange tools This tool may be useful for optimizing the layout in breakpoints Basically, it takes the size and position of the selected object(s) on the default view and scales it to the current breakpoint width For example: let's say the default view is 960 pixels and you are now working in the 480 breakpoint This makes the scale factor 2, so using the Scale tool will make the objects 50% smaller WYSIWYG Web Builder 12.5.2 相關參考資料
|
|
