Pinegrow Web Editor 5.0
Avocode 功能:
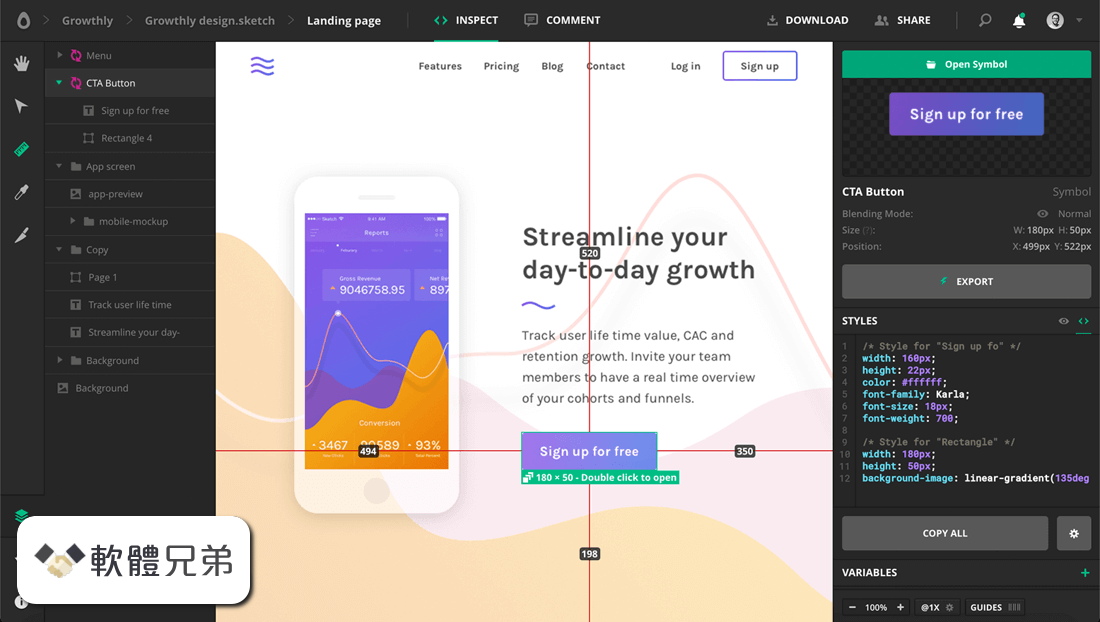
打開.psd& .sketch without Photoshop& Sketch
Avocode 自己渲染 Photoshop 和 Sketch 設計。因此,您可以打開並檢查您上傳到 Avocode 的任何設計。在任何操作系統上,無需設計人員的工具.
導出 CSS,Swift,Android& React 從 design
生成簡潔的 CSS,Less,Sass,Less,SCSS,手寫筆,Swift,Android,& JS 代碼中的 CSS,包括圖層和字體樣式,px,pt 和 dp 中的單位以及 HEX,UIcolor 或 HEX8 中的顏色,最大為 @ 4x 或 xxxhdpi 分辨率
選擇一個圖層,多個圖層或設計的一個切片並將其導出作為圖像。為各種分辨率添加更多的變體。你甚至可以升級和導出矢量形狀,以適應任何桌面,iOS 或 Android 屏幕.
Handpicked#BADA55 colors
手動複製顏色和轉換它們... 這是昨天。只需選擇一種顏色,顏色代碼將立即添加到您的剪貼板中,因此您可以將其粘貼到需要的位置.
將文本圖層導出為純文本,圖像或 html 代碼 6122 8688 當您選擇文本圖層時,可以將其導出為圖像,複製純文本或複制 HTML 標籤的文本。 STYLES 面板將顯示您的所有內容,如 font-family,font-weight 和 font-size.
精確的測量,不會造成眼球的損壞
即時抓取任何尺寸或距離。添加,移動和刪除指南,讓您檢查精確對齊。您也可以使用它們來測量從任何物體到任何地方的距離。
定義所有變量為
您可以通過隱藏和重新排序其部分來自定義代碼輸出。定義並替換代碼中的任何值(顏色,字體,漸變,大小,距離)作為變量,並自動出現在導出的代碼中.
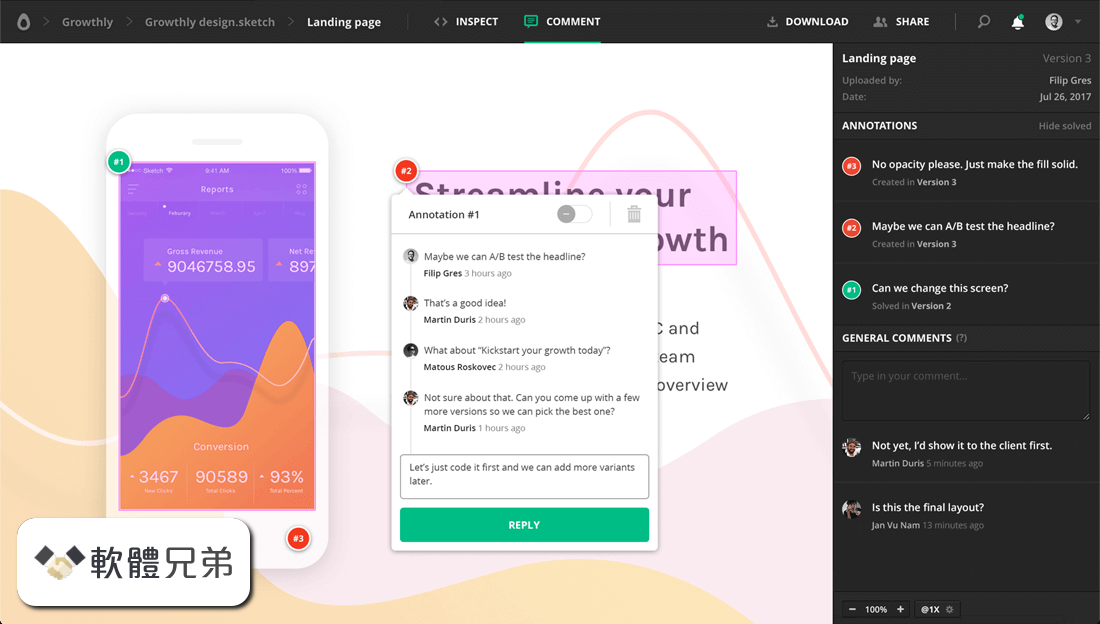
分享設計並邀請團隊成員
讓您的開發人員在 Avocode 中自行提取所有設計規格。您可以邀請需要檢查設計的團隊成員,也可以與僅需要評論的人員共享公共鏈接。通過插件
Sync .psd 和.sketch 您可以從字面上留在 Photoshop 或 Sketch 應用程序上傳設計或修訂到 Avocode。安裝我們的插件,點擊同步,設計將突然出現在您的 Avocode 雲中.
選擇設計的任何區域並在其上面評論
討論所有事情,解釋您的想法,並通過設計頂部的評論留給您的同事反饋。突出顯示任何區域,實時添加,回復和解決與您的團隊的意見.
通過 Slack 通知您的團隊的進展情況
當您的團隊配對,上傳設計,添加修訂版本時,通過電子郵件或專用 Slack 渠道通知您,或寫評論。您還可以跟踪 Avocode 應用程序中的活動欄的進度.
管理誰看到什麼
邀請團隊成員,自由職業者和承包商,並管理他們對團隊中特定項目的權限。通過公共鏈接向第三方(如客戶)分享設計預覽,並讓他們發表評論.
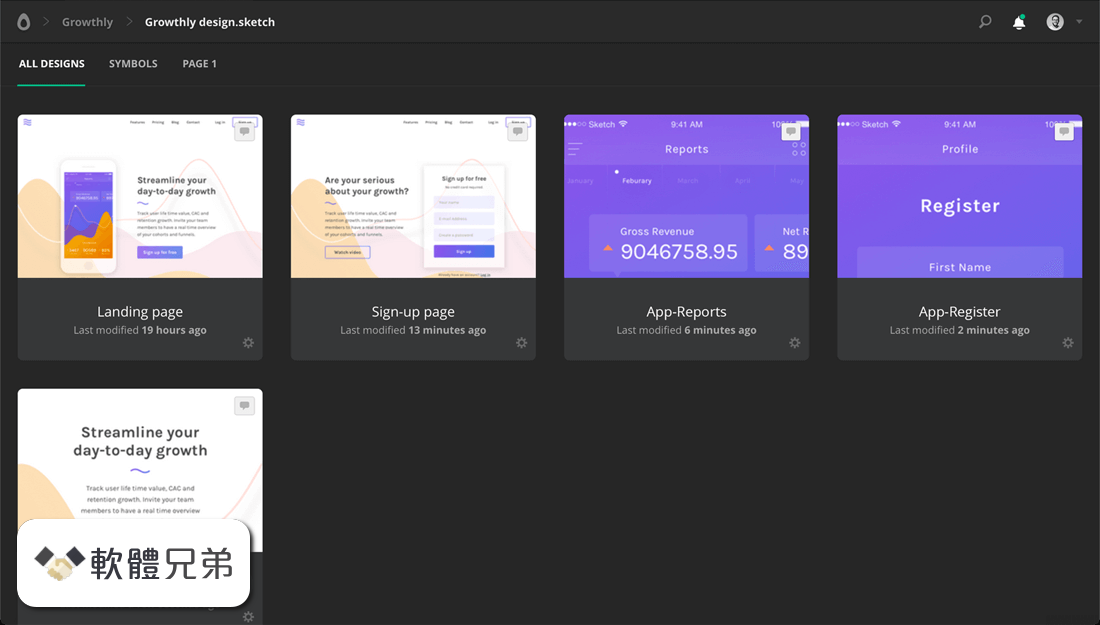
一個地方適合您的所有設計
將設計上傳到 Avocode 雲,與您的團隊同步版本和設計設置(規模,平台,單位) 。讓您的團隊成員盡可能多地訪問,檢查和下載最新的設計修訂版本 24 / 7.
您願景中的所有修訂版本
Re-design。 Avocode 作為所有設計版本的最新版本庫。您可以簡單地將修訂彼此堆疊起來,然後以可視方式並排比較它們.
零時間安全保持安全,而且非常安全
第二次將您的設計上載到 Avocode 雲,您的團隊就可以訪問了。您在 Avocode 上傳的所有內容都使用 SSL 證書進行加密,因此您的設計將保持您的真實身份.
在您的項目中設計和搜索設計和搜索
Avocode 可以讓您在多個項目中工作
ScreenShot



| 軟體資訊 | |
|---|---|
| 檔案版本 | Pinegrow Web Editor 5.0 |
| 檔案名稱 | PinegrowWinSetup.5.0.exe |
| 檔案大小 | 97.9 MB |
| 系統 | Windows 7 64 / Windows 8 64 / Windows 10 64 |
| 軟體類型 | 未分類 |
| 作者 | Avocode, Inc. |
| 官網 | https://avocode.com/ |
| 更新日期 | 2018-11-20 |
| 更新日誌 | |
|
What's new in this version: - First, a quick look back. In the year since Pinegrow Web Editor 4 was released, we had 10 strong updates with features like Smart WordPress Actions and powerful Visual CSS Grid Editor. Pinegrow Web Editor 5.0 相關參考資料
Atom and Pinegrow Web Editor, the Perfect IDE for the Web
Pinegrow - Visual website builder for Atom. ... 5. Remote editing. When running Atom and Pinegrow on different computers file paths will probably not be the ... https://pinegrow.com Download Pinegrow Web Editor 5.0 - Softpedia
Free Download Pinegrow Web Editor - Design your own web pages using drag and drop, work on multiple pages at the same time, and edit HTML code using... https://www.softpedia.com Features | Pinegrow Web Editor
Pinegrow WP is an extended edition of Pinegrow Web Editor, It has all the features of Pinegrow Web Editor + a totally innovative new way to ... Convert static HTML pages to WordPress themes. ... Last ... https://pinegrow.com Order Form - Pinegrow Web Editor | Website Builder for Professionals
Give Pinegrow Web Editor, a desktop website builder, as a gift. ... Pinegrow CMS Client (only suitable for editing content of CMS-enabled HTML websites). Which plan do you prefer? Monthly ... 5+, 20%,... https://pinegrow.com Pinegrow CMS Client - Pinegrow Web Editor | Website Builder for ...
Give Pinegrow Web Editor, a desktop website builder, as a gift. ... Client (only suitable for editing content of CMS-enabled HTML websites) ... 5+, 20%, $16.00. https://pinegrow.com Pinegrow Web Editor - Documentation and Tutorials - Build websites ...
Add, edit, clone and remove HTML elements and quickly build the layout of your webpage. 1 article(s) ... PHP, ASP, ERB. Visually edit PHP, ASP and ERB HTML templates in Pinegrow Web Editor. 2 article(... http://docsbeta.pinegrow.com Pinegrow Web Editor | Website Builder for Professionals
a Mac, Windows and Linux web editor that lets you build responsive websites faster ... Pinegrow 4.8 with Light UI, Font Awesome 5, better Google Fonts & more. https://pinegrow.com Pinegrow WP - Web Editor with WordPress Theme Builder
Web editor for Mac, Windows and Linux. The quickest way to work with Bootstrap, Foundation or plain HTML. Download free trial. https://pinegrow.com Release 4.4 – Feb 26, 2018 | Pinegrow Web Editor
Pinegrow 4.4 is available for download. ... CSS properties object-fit and object-position in Display section of the Visual CSS Editor. https://pinegrow.com release notes - Pinegrow Web Editor | Website Builder for Professionals
Keep custom HTML formatting. Manage and use Google Fonts directly from the CSS Visual editor. Font Awesome 5. WordPress Theme Builder. https://pinegrow.com |
|
